Target:
Membuat judul postingan dan judul yang tampil di hasil pencarian Google berbeda.
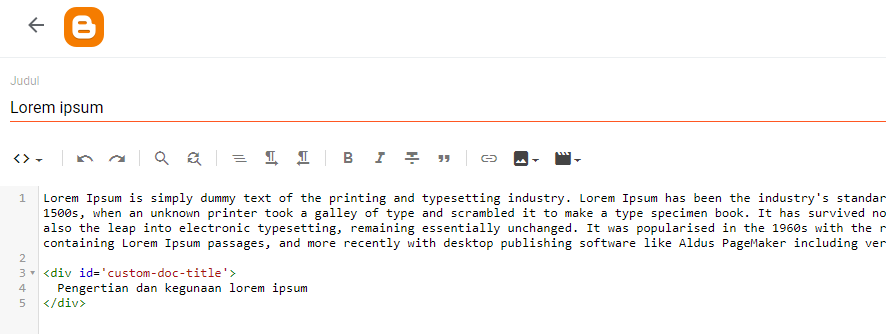
Contoh penerapan metode ini bisa dilihat pada gambar diatas.
Kegunaan:
- Membuat Judul SEO dengan lebih leluasa
- Untuk beberapa tipe blog, trik ini dapat membuat judul postingan blog menjadi lebih profesional dengan tanpa mengesampingkan faktor SEO.
INSTALASI
-
Instalasi XML dan Javascript
Poin dari pemasangan ini adalah meletakkan kode XML dan Javascript di bawah tepat sebelum tag penutup body.
XML dan Javascript<b:comment><!-- CUSTOM DOCUMENT TITLE BY wiBlogger.com --></b:comment> <b:if cond='data:view.isSingleItem'> <script> /*<![CDATA[*/ ((elementId)=>{ const elem = document.getElementById(elementId); if(elem){ const title = elem.textContent.replace(/\r?\n|\r/g, " ").replace(/\s+/g, " ").trim(); if(title){ document.title = title; } elem.parentNode.removeChild(elem); } })("custom-doc-title"); /*]]>*/ </script> </b:if>
LANGKAH-LANGKAH:-
Buka XML Editor,
cari
/body. (Panduan terkait: Cara mencari kode tertentu di antarmuka HTML Editor blogger).
-
Terdapat 2 tipe tag penutup body, yaitu tag penutup tipe Standar
dan tag penutup tipe Encoded.
Letakkan kode XML dan Javascript di atas sesuai dengan format tag penutup
untuk template yang anda gunakan. Kurang lebih seperti berikut:
Penempatan standar:
Penempatan encoded:
Berikut adalah contoh pemasangan script pada tag penutup body standar. Untuk tipe encoded, sesuaikan!
-
Buka XML Editor,
cari
-
Instalasi CSS
Poin dari pemasangan ini adalah meletakkan kode CSS di bawah tepat
sebelum
]]></b:skin>
CSS/* CUSTOM DOCUMENT TITLE BY wiBlogger.com */ #custom-doc-title{ display:none; }
LANGKAH-LANGKAH:
PENGGUNAAN
Fitur pembuatan judul berbeda ini bisa diterapkan baik itu pada Postingan maupun
Laman.
Untuk mengatur judul yang tampil di google, letakkan HTML berikut dimanapun di dalam postingan atau laman (dengan metode penulisan HTML).
Kurang lebih seperti berikut:
<div id='custom-doc-title'>
Judul khusus google disini...
</div>
Kurang lebih seperti berikut: