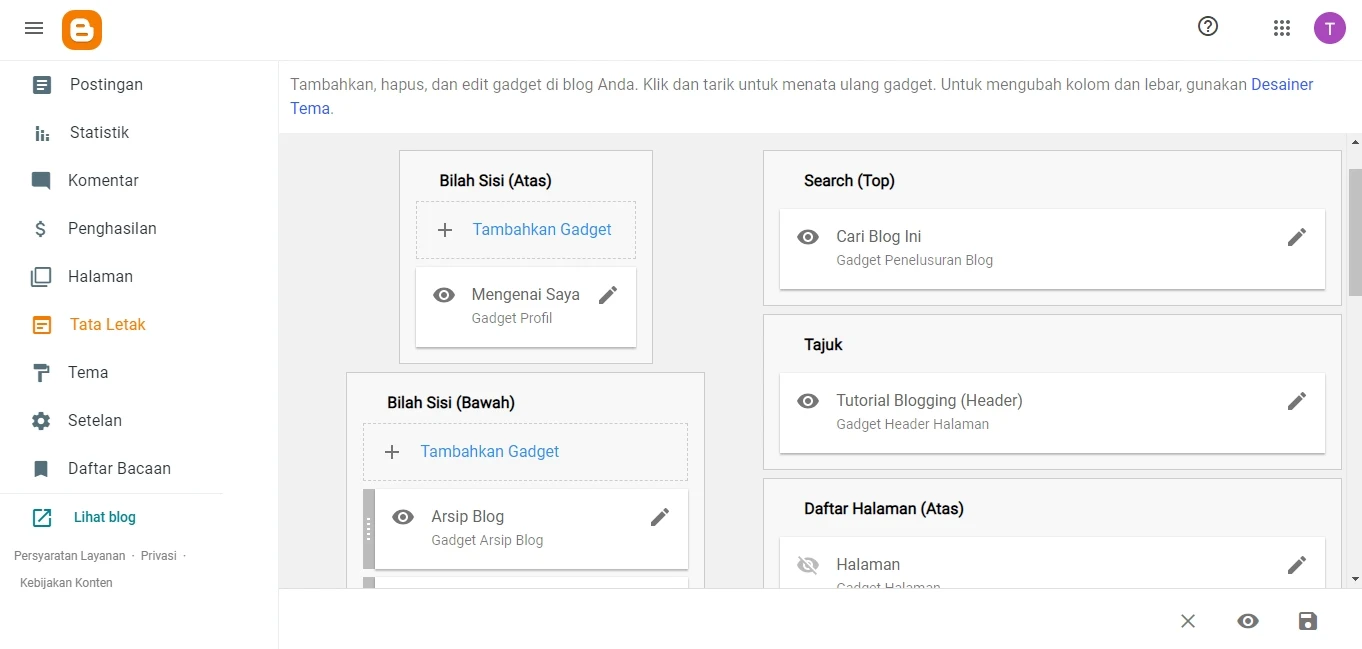
Struktur yang terlihat pada halaman tata letak umumnya akan menyerupai struktur tampilan blog.
Menambahkan widget
Memindahkan widget
Kita dapat memindahkan widget ke bagian tertentu dengan cara Drag and Drop
(Seret widget yang bersangkutan ke bagian yang dikehendaki).
Terkait hal ini, tidak semua widget bisa dipindahkan. Terdapat juga widget-widget yang terkunci untuk alasan tertentu - (Lihat).
Terkait hal ini, tidak semua widget bisa dipindahkan. Terdapat juga widget-widget yang terkunci untuk alasan tertentu - (Lihat).
Menghapus dan menonaktifkan widget
Kita bisa menghapus widget melalui jendela konfigurasi widget - (Lihat). Selain dengan cara langsung menghapus widget, terdapat juga opsi untuk hanya menonaktifkan widget - (Lihat). Opsi ini memungkinkan kita untuk mematikan widget tanpa menghapus kode widget. Gunakan opsi ini jika anda hendak menonaktifkan widget sementara.
Seperti halnya fungsi drag and drop sebelumnya (memindahkan widget), widget-widget yang terkunci juga tidak dapat dihapus melalui menu tata letak. Penghapusan widget harus dilakukan melalui XML Editor - (Selengkapnya: Menghapus widget melalui XML editor).
Seperti halnya fungsi drag and drop sebelumnya (memindahkan widget), widget-widget yang terkunci juga tidak dapat dihapus melalui menu tata letak. Penghapusan widget harus dilakukan melalui XML Editor - (Selengkapnya: Menghapus widget melalui XML editor).
Lainnya
- Terkait pengguna Tema Kustom, umumnya tidak semua tipe widget yang terdapat pada jendela opsi widget didukung oleh tema kustom. Pastikan anda selalu megutamakan dokumentasi dari pengembang.
Menu Tata Letak Blog, Cara Menambahkan, Mengedit, dan Menghapus widget